[Spring Boot] ChatGptAPI 사용하기
프로젝트를 진행하는 중 ChatGpt를 사용해 기능을 만들면 좋을 것 같아 ChatGptAPI를 사용하기로 했습니다 !
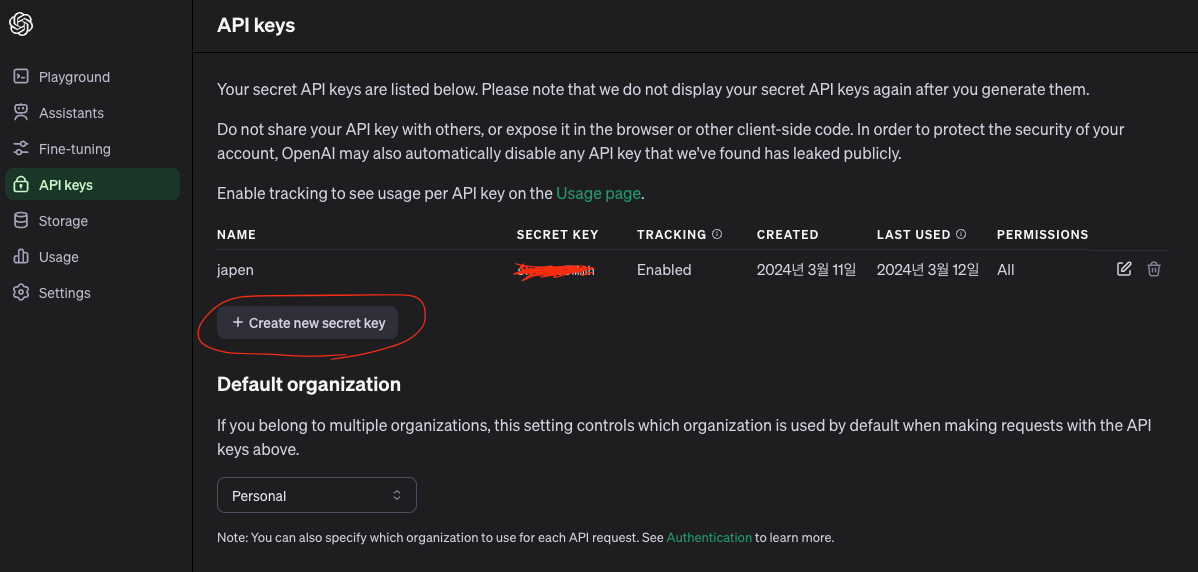
API-key 발급
ChatGptAPI를 사용하기 위해서는 api-key를 먼저 발급 받아야합니다.


https://platform.openai.com/docs/overview
해당 링크를 통해 api-key를 발급 받으실 수 있어요 !
⭐️참고) API를 사용할 때 Token의 크기만큼 금액이 지불되서 카드를 등록해야하고, 최소 5달러 충전할 수 있습니다 !
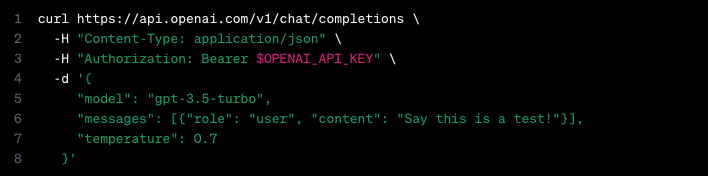
데이터 보내기(request api)
상세한 내용은 위의 API reference를 통해서 확인하실 수 있습니다 !
요약하자면 gpt-3.5-turbo모델의 데이터를 전달 받기 위해서는 아래의 형식에 맞춰 데이터를 전달해줘야합니다.
저는 텍스트 형태로만 전달받으면 되기 때문에 gpt-3.5-turbo모델을 사용했고 오디오, 이미지, 스트리밍 등 다양한 기능들이 있으니 위에 있는 링크로 들어가서 확인해보세요 !

여러 방법을 찾아보았지만 제일 간단한 방법으로 restTemplate를 활용하여 메시지를 주고 받았습니다.
api-key는 절때 공개하면 안되기 때문에 application.properties에 등록하고 @Value를 이용해 가져왔습니다 :)
@Value("${chatGpt.key}")
private String key;아래 코드를 통해 메시지를 전달하고 받을 수 있습니다 !
@Controller
public class ChatGptController {
@Value("${chatGpt.key}")
private String key;
@PostMapping("/send")
public ResponseEntity send(String message) {
RestTemplate restTemplate = new RestTemplate();
URI uri = UriComponentsBuilder
.fromUriString("https://api.openai.com/v1/chat/completions")
.build()
.encode()
.toUri();
HttpHeaders httpHeaders = new HttpHeaders();
httpHeaders.add("Authorization", "Bearer " + key);
ArrayList<Message> list = new ArrayList<>();
list.add(new Message("user",message));
Body body = new Body("gpt-3.5-turbo", list);
RequestEntity<Body> httpEntity = new RequestEntity<>(body, httpHeaders, HttpMethod.POST, uri);
ResponseEntity<String> exchange = restTemplate.exchange(httpEntity, String.class);
return exchange;
}
@AllArgsConstructor
@Data
static class Body {
String model;
List<Message> messages;
}
@AllArgsConstructor
@Data
static class Message {
String role;
String content;
}
}1. uriComoponentBuilder로 uri를 만들고 난후 HttpHeaders에 api-key를 Bearer을 통해 넣어줍니다.
2. body에 담을 값을 넣어줍니다. 이후 api요구 스펙에 맞춰서 값을 담아 넣어줍니다.
3. RequestEntity를 생성한 후 restTemplate을 통해 값을 넘겨주었습니다.
postman을 이용하여 값 확인
Spring Boot와 React를 사용하여 프로젝트를 진행하고 있는데 프론트에서 값을 넘겨주기 전에 postman을 통해 값을 제대로 전달하고 받아오는지 확인해보겠습니다 !

이와 같이 답변이 오는 것을 확인했습니다 !
프로젝트에서 확인하기
postman으로 데이터를 정상적으로 주고받는 것을 확인했으니 !
마지막으로 프로젝트에서 데이터 전달해보기 !

손흥민 선수를 아는 것까지 확인했으니 포스팅을 마무리하겠습니다 :)